Jira를 처음 사용하는 사용자에게 Jira 소개하기
글을 시작하며
개발 PM으로 일하면서 Jira를 사용하고 있는데 Jira를 사용해보지 못하거나 익숙하지 않은 분들이 있는 것 같아 살짝 정리해볼 겸 가볍게 소개해보려합니다.
(주의) 이 글에서는 개발 방법론에 대해서는 다루지 않습니다.
Jira에 대한 간단한 소개와 처음 사용하는 사용자, 도입하려는 매니저가 볼 수 있는 내용으로 구성해보았습니다.
Jira 소개
Jira는 간단히 소개하면 이슈 트래킹 서비스로 많은 사람들과 협업을 위한 정보 시스템입니다.
플러그인과 기능들을 이용해서 이슈 트래킹 외에 많은 것들을 해볼 수 있겠지만 기본적으로 이슈의 상태와 정보를 변경하면서 우리팀이 어떻게 이슈를 처리하고 있는지 볼 수 있는 서비스입니다.
이슈 트래킹 서비스에는 Jira 외에도 요즘 많아지긴 했습니다.

- Redmine : https://www.redmine.org/ (오픈소스 서비스)
- Mantis : https://www.mantisbt.org/ (오픈소스 서비스)
- Monday.com : https://monday.com/ (유튜브 광고에 많이 나오는 서비스)
- Dooray : https://dooray.com/
이 외에도 Trello, Asana 등 재택근무가 많아지면서 이슈 트래킹 서비스들도 많이 관심을 받고 있는 것 같습니다.
Jira를 보통 어디에 사용하는가
Jira를 주로 이슈 트래킹 서비스로 사용할 수 있으니 프로젝트 관리에 사용된다고 볼 수 있습니다.
이슈를 트래킹하는 것이니 소프트웨어 개발 뿐만 아니라 서비스 운영 관리나 다른 프로젝트 관리에서도 사용할 수 있죠.
https://www.atlassian.com/ko/software/jira/guides/getting-started/best-practices
위 링크에는 Jira에서 소개하는 베스트 프랙티스를 보면 실제 사용 사례보다는 Jira 프로젝트 설정하는 방법, 자동화 설정하는 방법 등이 있네요.
이런 설정 방법을 참고해서 프로젝트에 필요한 것들을 설정하여 사용할 수 있겠습니다.
(문서 모두 번역이 되어있지는 않아서 조금 번거롭긴하지만 볼 수 있는 정보는 많습니다 😂 )
Use Case: IT 서비스 개발 관리 (태스크 및 버그 관리)
Jira를 IT 서비스 개발시 프로젝트 관리하는 툴로 사용한다면 어떤 기능들을 주로 사용하면 좋을지 골라보았습니다.
Dashboard, Project Board


Dashboard, Project Board 기능으로 나눠져있지만 기본적인 기능은 이슈 정보를 보드에서 모아서 볼 수 있는 것입니다.
두 보드의 차이점은 대시보드는 다른 위젯들을 붙여서 다양한 정보를 볼 수 있다는 점과 프로젝트 보드는 특정 프로젝트 이슈에 맞춰서 볼 수 있다는 점이 다릅니다.
대시보드 기능 소개
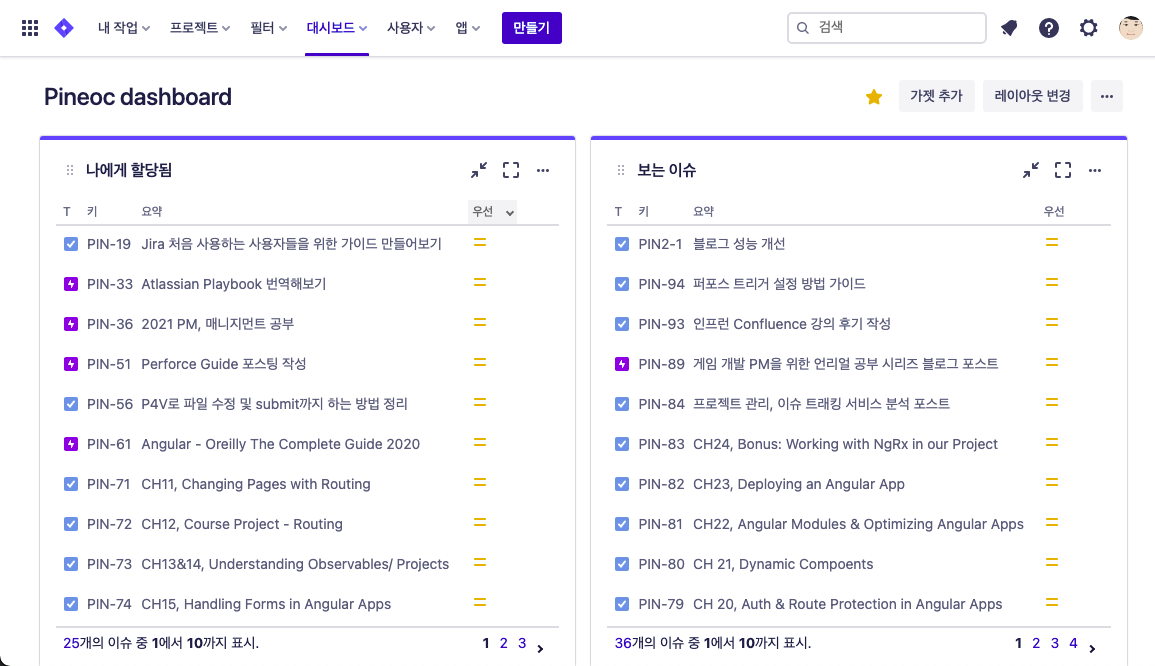
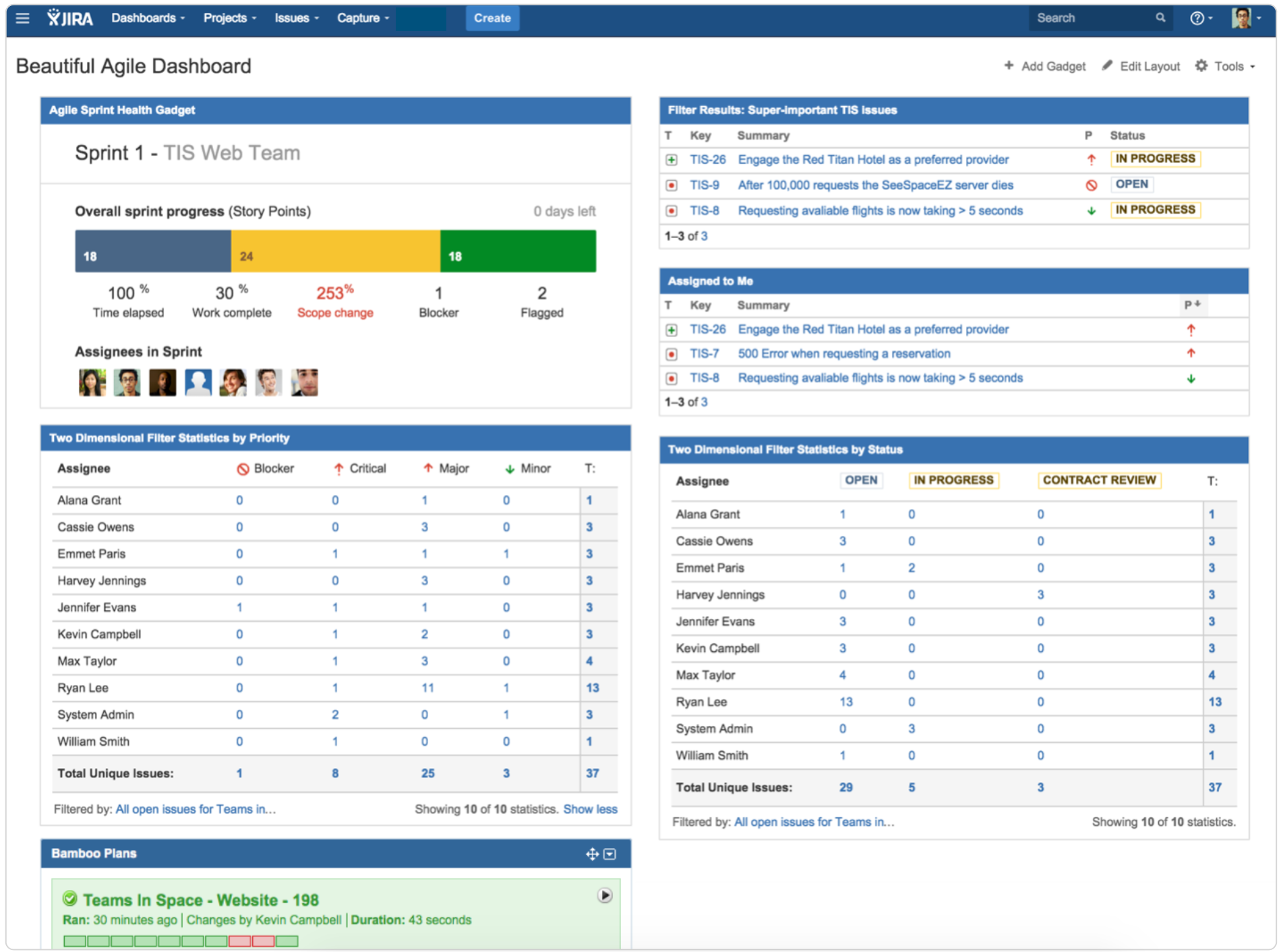
대시보드는 Jira에 있는 이슈들이나 여러가지 정보를 한눈에 볼 수 있게 구성할 수 있는 보드입니다.
여러 프로젝트의 이슈를 같이 보거나 특정 이슈들을 골라서 볼 수 있는 정보 대시보드를 만들 수도 있습니다.

내게 할당되어있는 이슈, 현재 스프린트에 있는 이슈들의 상태 등을 볼 수 있는 가젯(Gadget)을 추가하여 보드를 구성할 수 있습니다.
내가 보고 싶은 정보를 한눈에 볼 수 있도록 보드를 구성하는 것은 개개인 마다의 요구사항이 다를테니 보드를 하나 만들고 구성해보시는 것을 추천합니다. 😉
대시보드 소개 참고 자료
- 아틀라시안 킬러 대시보드 만드는 5가지 방법(EN): https://www.atlassian.com/blog/jira-software/5-steps-to-build-a-killer-dashboard
- SK C&C 블로그, 대시보드 설명: https://engineering-skcc.github.io/devops-tools/jiradashfilter/
- https://partner.polarisofficecorp.com/atlassian/pages/viewpage.action?pageId=4522762
- lesstif 블로그 대시보드: https://www.lesstif.com/jira/jira-dashboard-40435784.html
프로젝트 보드 기능 소개 (스프린트, 칸반)
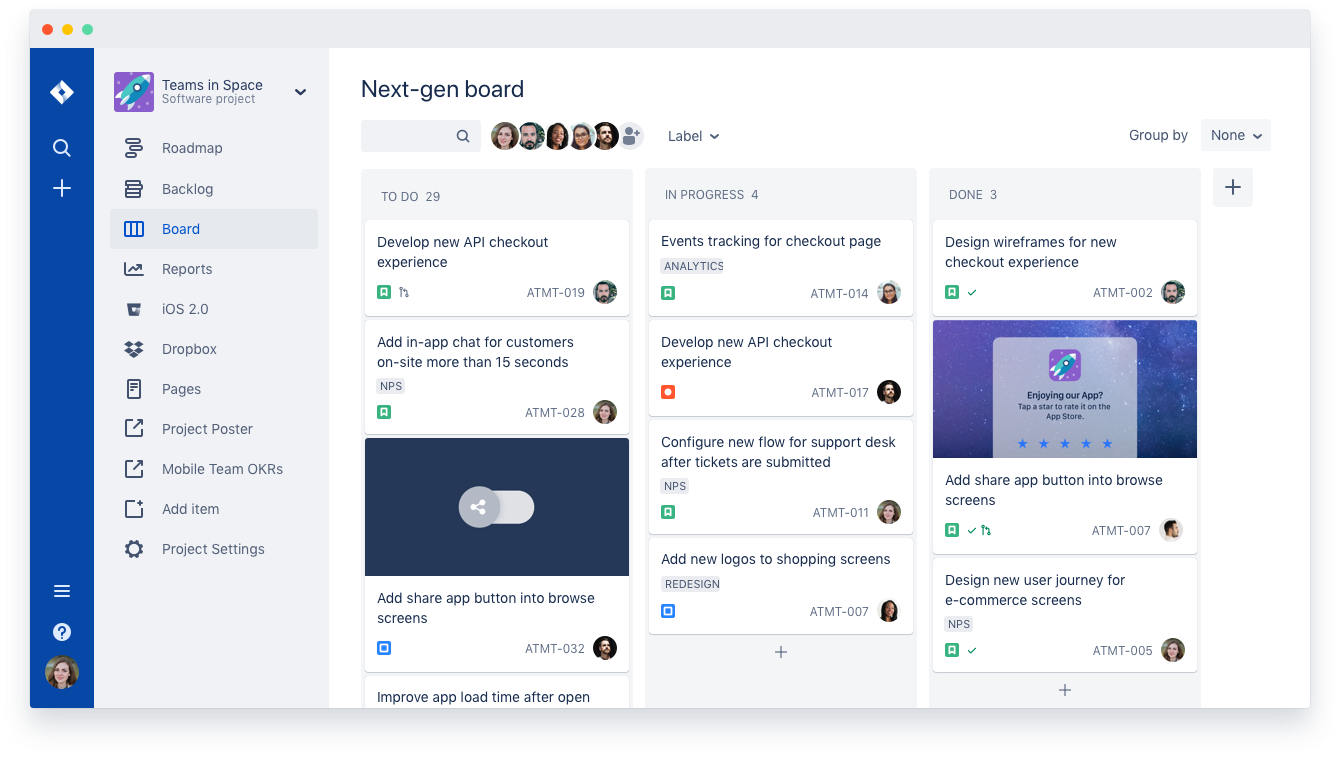
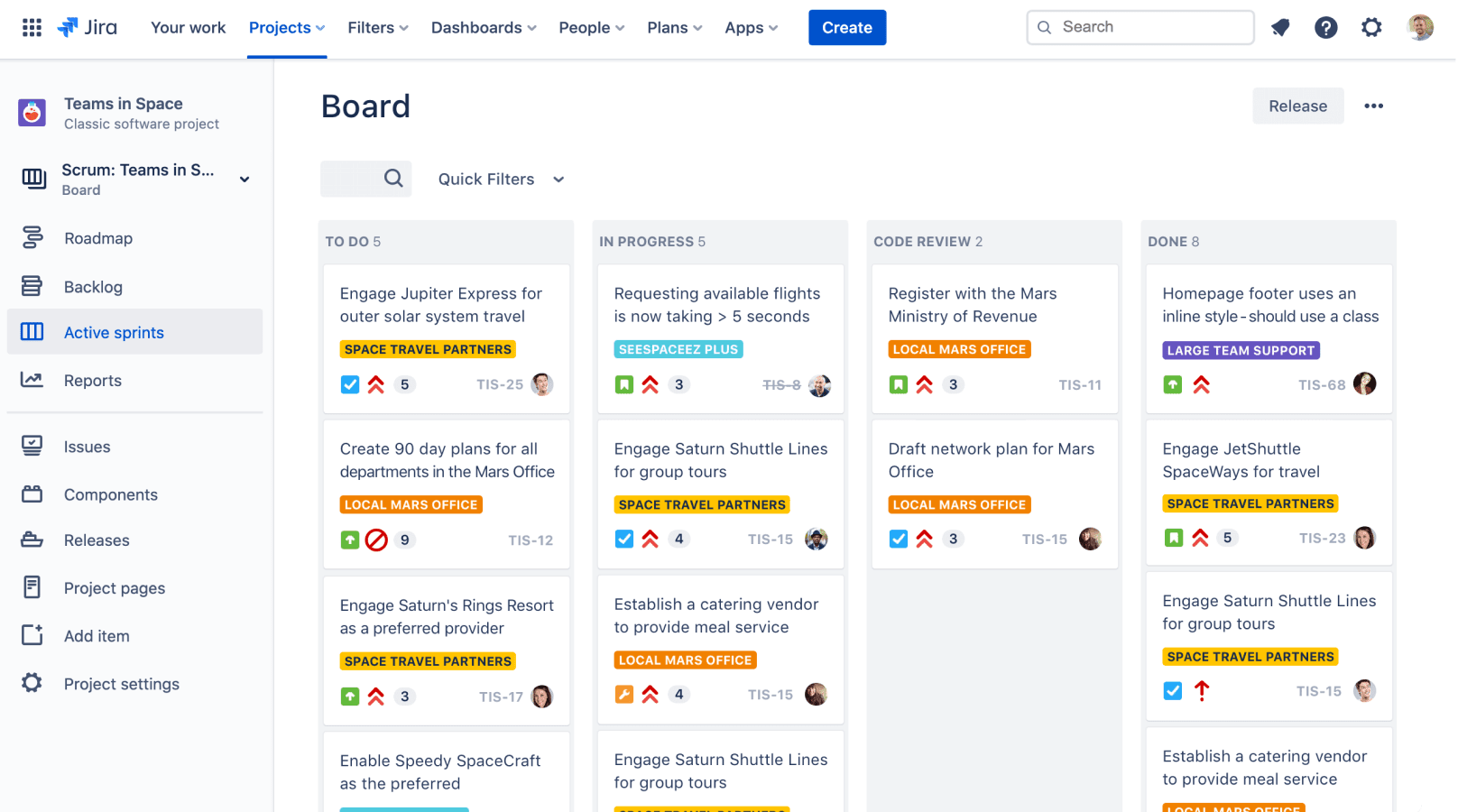
Jira에는 대시보드 외에도 프로젝트 내에서 사용하는 프로젝트 보드가 있습니다.
프로젝트에서 프로젝트 보드를 생성하고자 하면 스크럼 보드, 칸반 보드 둘중에 어떤 보드를 만들 것인지 선택합니다. Jira에 있는 설명 그대로 가져와보겠습니다.

- 스크럼(Scrum): 스크럼은 스프린트라 불리는 계획, 커밋, 전달의 시간 단위의 작업 묶음에 중점을 두고 있습니다.
- 스크럼은 간단히 말하면 스프린트라는 묶음에 집중해서 작업하는 보드로 이해하시면됩니다.
- 스프린트를 어떻게 운영할 것인지에 대해 고민이 필요한 보드에요
- 칸반(Kanban): 칸반은 사용자의 워크플로를 가시화하는 것과 공정의 단계 개선을 위해 동시에 진행 중인 업무를 제한하는 데 중점을 두고 있습니다.
- 칸반은 각 컬럼에 진행할 수 있는 최대 작업 수를 제한하고 각 단계의 일을 개선하기 위한 보드로 이해하시면됩니다.
- 칸반은 각 컬럼의 작업 수를 어떻게 제한하고 팀이 어떻게 협업할 것인가를 고민해야하는 보드입니다.

😈 제가 일하는 곳에서는 각 조직별로 필요한 보드와 대시보드를 만들어 사용하고 있습니다.
- A팀은 스크럼을 위해 스크럼 보드를 사용하고 스크럼 마스터, 데일리 스크럼, 스프린트 회고 등을 진행합니다.
- 일반적인 업무 관리는 칸반 보드를 통해 관리합니다. 컬럼에 최대 이슈 수를 제한하는 팀은 아직 보지는 못했습니다.
(각자 어떤 업무를 하고 있는지 정도를 보는 보드로 사용하는 듯 합니다.)
릴리스 버전(Release Version)
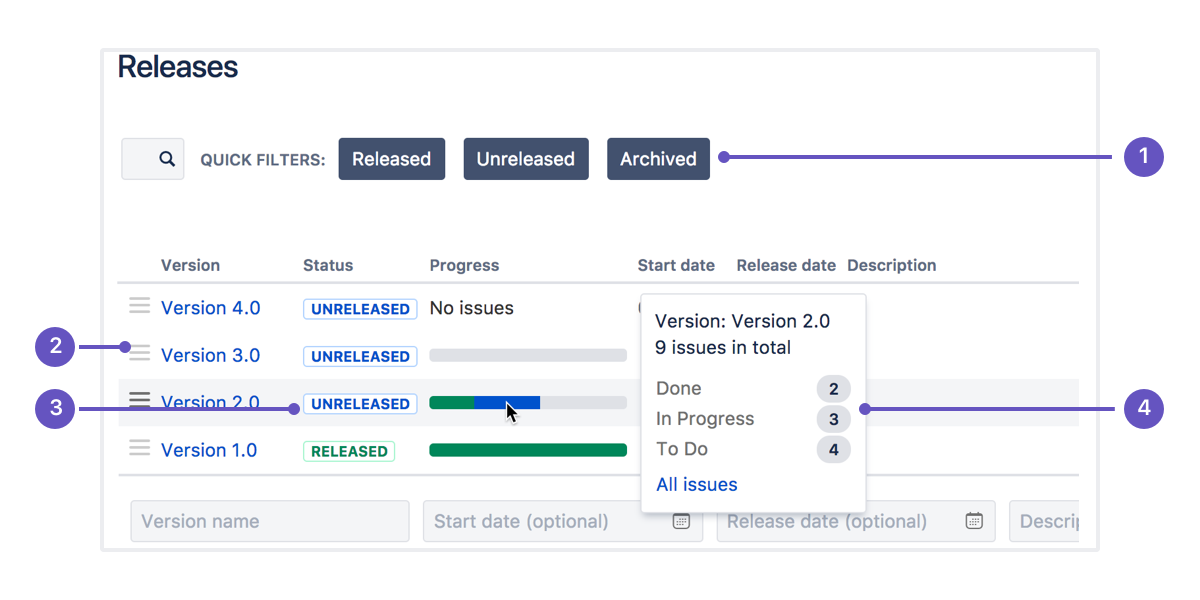
릴리스 버전은 이슈들이 반영될 예정인 버전 값을 정의합니다.
이슈에서 사용하는 fix version(수정 버전)에서 사용되며 해당 버전을 업데이트 완료하거나 배포가 완료되었다면 릴리스합니다.

릴리스 버전 메뉴는 프로젝트 페이지의 왼쪽 메뉴에서 🚢 배모양을 누르면 볼 수 있습니다.
엔지니어분들이라면 Github에 Releases 메뉴와 동일하다고 볼 수 있을 것 같네요.
😈 제가 일하는 곳에서는 아래와 같이 버전을 사용하고 있습니다.
- 각 업데이트 버전에 맞춰 릴리스 버전을 생성합니다.
- 업데이트 버전에 반영할 작업 이슈와 버그 이슈의 fix version 필드에 해당 버전을 입력합니다.
- 업데이트가 배포되면 해당 버전은 완료된 것으로 보고 버전을 릴리스(release)합니다.
- 사용하지 않는 버전이 생길경우 삭제하거나 아카이브(Archive) 합니다.
이슈 워크플로우(Workflow) 및 상태(Status)

이슈 관리 프로그램에서 빼놓을 수 없는 이슈 상태 관리에 대한 내용입니다.
이슈 관리하는데에 있어서 이슈를 정의하고 진행, 리뷰, 완료 등 이슈의 상태를 나눠볼 수 있겠죠.
Jira에서는 상태와 워크플로우를 통해 이슈 상태를 관리합니다.
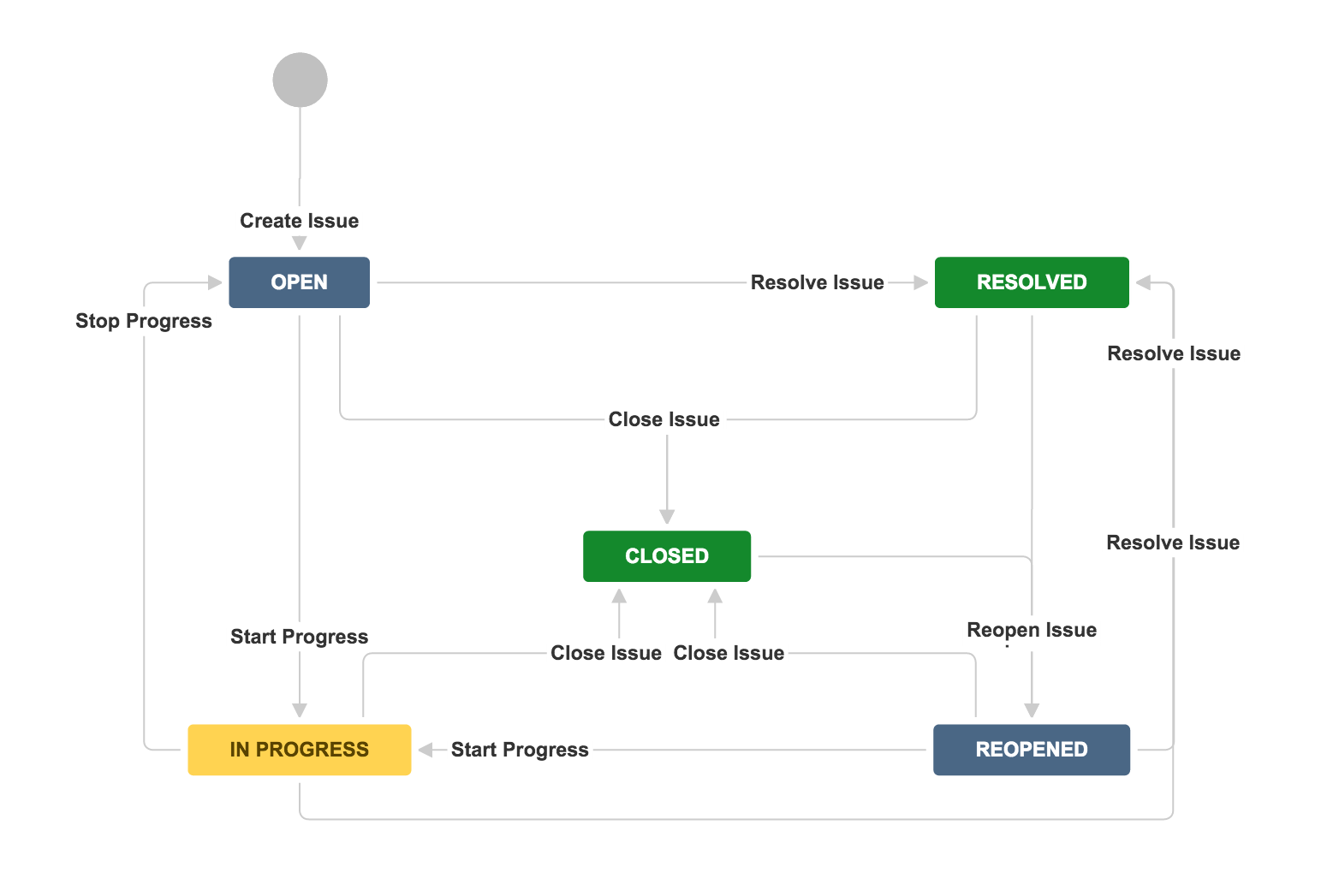
워크플로우는 이슈가 특정 상태로 이동하는 것에 대해 정의하고 이슈의 작업 흐름을 정의합니다.
이슈 상태는 말 그대로 이슈의 상태를 정의한 것을 의미하죠.
모든 상태에서 모든 상태로 갈 수 있는 워크플로우를 만들 수도 있고 단계별로 상태가 이동하는 워크플로우를 만들 수도 있습니다.
워크플로우 구성에는 정답은 없고 개발팀, 작업팀이 업무의 워크플로우를 직관적으로 이해할 수 있는 워크플로우가 좋다고 생각합니다.
😈 제가 일하는 곳에서는 워크플로우를 각 이슈 타입에 따라 분리해서 관리하고 있습니다.
- 크게는 에픽(Epic), 태스크(Task), 버그(Bug), 요청(Request), 제안(Suggestion)의 타입으로 분류해서 이슈, 워크플로우를 구성하고 있습니다.
- 워크플로우의 상태 구성은 큰 틀에서는 할일(Backlog, Todo) - 진행중(In progress) - 완료(Fixed, Closed)
Use Case: IT 서비스 개발팀

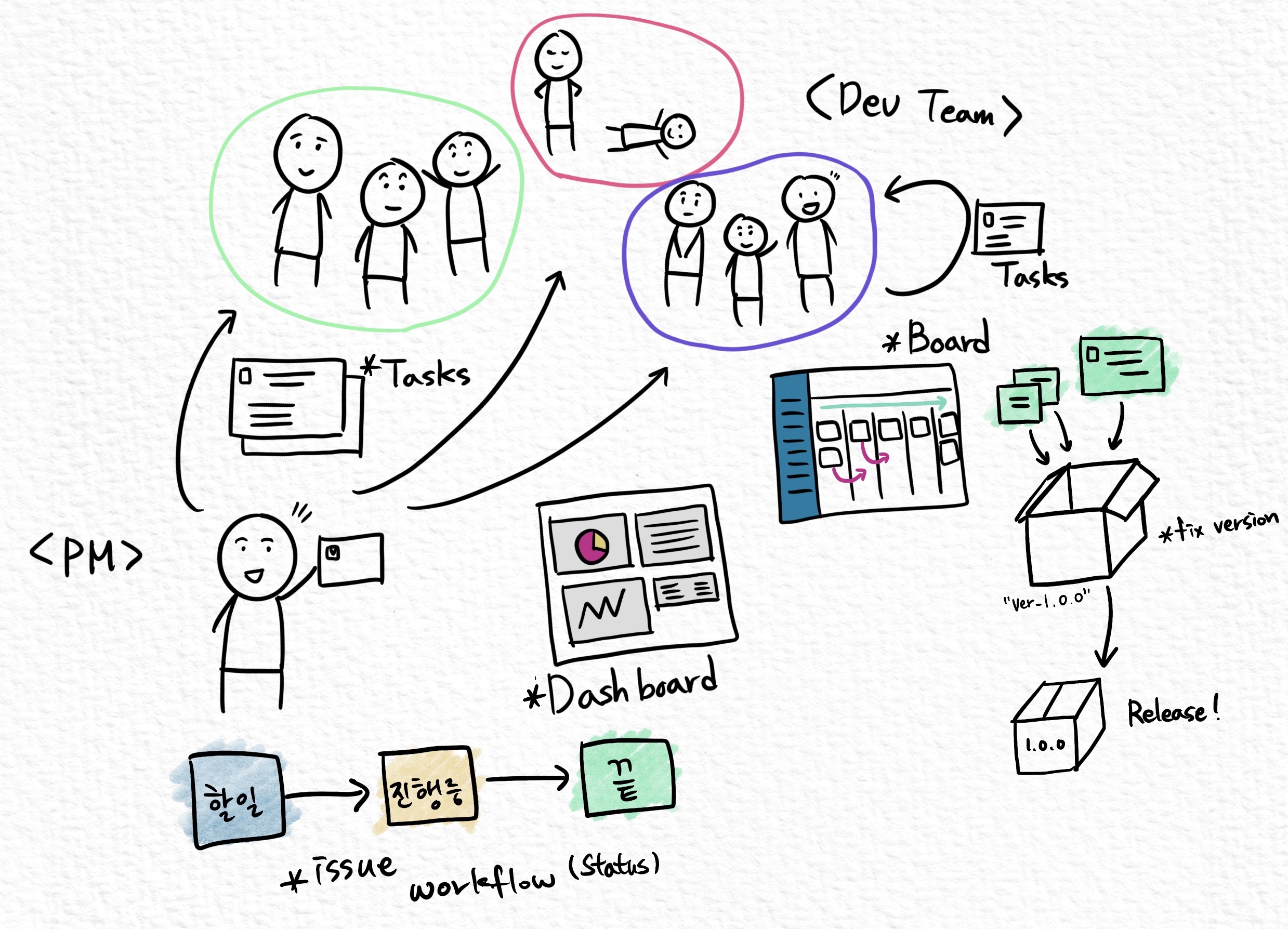
IT 서비스 개발팀에서 Jira를 사용할 때에 어떻게 사용할지에 대해 간단히 정리해보겠습니다.
- 개발팀은 개발 프로젝트에서 작업 관리, 버그 관리를 Jira 이슈(티켓)로 관리합니다.
- 각 개발 담당자는 생성된 작업, 버그 이슈를 할당 받아 작업하고 작업 상태에 맞춰 이슈 상태를 변경합니다.
- 이슈에 작성된 내용을 기반으로 작업을 진행하면서 이슈 상태를 변경합니다.
- 이슈들은 fix version(수정 버전) 값을 이용해 작업이 어떤 버전에 포함되어야하는지 관리합니다.
- 이슈들의 진행 현황과 분포는 board 또는 dashboard를 통해 확인하고 관리합니다.
마무리
Jira를 처음 사용하거나 어떻게 사용할지 가늠이 안되는 분들에게 도움이 되었으면해서 정리해보았습니다. 🙇♂️
대시보드나 칸반 보드 등 각 보드에서 어떻게 구성해서 어떤 방식으로 일하면 좋을지는 케이스를 다루면서 이야기하면 좋을 것 같다는 생각이 드네요.
지금 일하는 곳에서 어떻게 일하고 있는지를 살짝 공유해보았지만 어떤 느낌인지 사실 잘 와닿지 않았을 것 같기도 합니다.
이렇게도 사용하는구나하고 참고해서 Jira나 다른 이슈 트래킹 서비스를 사용하는데에 도움을 얻으셨으면 좋겠네요. 😸